Jak změnit vzhled Firefoxu? Upravte si prohlížeč podle svých představ
Zdroj obrázku: Shutterstock
Od jisté doby lze ve vodách internetu narazit v kontextu Firefoxu na názor, který zjednodušeně říká: „Nebudu používat lacinou kopii, když můžu použít originál.“
Tato a mnohé podobné hlášky se datují až do roku 2014, kdy Mozilla přišla s novým uživatelským rozhraním zvaným Australis. Z Firefoxu tehdy zmizelo legendární oranžové tlačítko, které bylo nahrazeno dnes již naprosto běžným hamburger menu a panely byly zakulaceny tak, že nápadně připomínaly Google Chrome.
A přesně k Chromu se výše zmíněná hláška mnohých nespokojených uživatelů Firefoxu a internetových diskutérů vztahuje. Tehdy totiž prý začala takzvaná chromifikace Firefoxu.
Oč konkrétně jde? Toto slovo byste ve slovníku hledali těžko, takže si dovolím ho vysvětlit. Obecně jde o zjednodušování Firefoxu, a to jak po vzhledové stránce, tak po stránce funkční.
Něco málo z historie Firefoxu
K Chromu se tento pojem odvolává z toho důvodu, že šlo o de facto první ambiciózní prohlížeč, který se vyznačoval svojí strohostí a jednoduchostí. Na poměry roku 2008, kdy spatřila světlo světa jeho první verze se jednalo o revoluční prohlížeč, který snad jako jediný nesliboval uživateli, že mu uvaří kafe a vyžehlí prádlo. Samozřejmě nadneseně řečeno, narážím na kvanta funkcí, které tehdejší prohlížeče nabízely.
Tento směr nastavený Chromem se ukázal být perspektivním, což bylo patrné zejména na jeho strmém růstu v rámci podílu webových prohlížečů. Záhy jej tak začaly ostatní prohlížeče napodobovat, což dodnes vyvolává v řadách konzervativních uživatelů bouřlivé reakce.
Zdroj obrázku: Shutterstock
Firefox byl původně koncipován jako svobodný, funkčně bohatý prohlížeč, který si jeho uživatelé mohli doslova ohnout přesně podle svých představ. Dnes je situace jiná. S onou chromifikací přišel Firefox o podporu původních, funkčně velmi mocných rozšíření, jenž byly nahrazeny mnohem omezenějšími WebExtensions. Stejně tak přišel o podporu plných témat vzhledu, na webu Firefox Add-ons tak dnes naleznete jen takzvané personas měnící pouze pozadí v záhlaví okna.
Co se doplňků týče, mnohé byly z původního XULu do WebExtensions přepsány, k jiným vznikly obstojné alternativy. Rozšíření tak ku dnešnímu dni nejsou již tak velkým tématem, jakým byly v roce 2017 s nástupem Firefoxu 57, který podporu starých rozšíření odstřihl.
Aktuálním tématem však stále zůstává možnost úpravy vzhledu. Ač se může zdát, že Firefox plnohodnotnější úpravy vzhledu nepodporuje, není tomu tak. Cesta k "výměně skinu" není tak přímočará, jako v dřívějších časech, nejedná se však o nijak složitou proceduru. A přesně na změnu vzhledu aktuálního Firefoxu se v tomto článku podíváme.
Dnešní plná témata vzhledu se od tehdejších liší v jedné zásadní věci, která znesnadňuje jejich snazší adaptování v řadách uživatelů. Jedná se o formát a s ním související instalaci skinu.
Dnes se již nejedná o jednoduchý XPI soubor, na který stačilo kliknout a v prohlížeči potvrdit jeho instalaci. Aktuální témata vzhledu jsou běžné archivy, v nichž většinou naleznete několik souborů s kaskádovými styly, strukturu složek a dost často i různé obrázky, které jsou součástí vzhledu, či skripty. Vnitřní struktura tehdejších XPI souborů byla velice podobná, pouze s tím podstatným rozdílem, že dnešní témata vzhledu nenainstalujete jedním kliknutím. Po uživateli je tedy požadována větší dávka iniciativy, než tomu bylo kdysi. Nyní již však k jádru tématu.
Jak upravit vzhled Firefoxu?
Firefox snad odjakživa disponuje kromě běžné nabídky nastavení také stránkou zvanou about:config. Jedná se o seznam řetězců a jejich hodnot, přičemž jejich editací lze upravit mnohé aspekty prohlížeče. Přístup do této tajemné komnaty je běžným uživatelům de facto zapovězen, jelikož se do ní nedá dostat standardním způsobem (tj. „kliknu na tlačítko a jsem tam“). Tento krok je ze strany Mozilly promyšlený, jelikož zabraňuje neznalým uživatelům rozvrtat si prohlížeč.
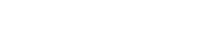
Pokud chceme upravovat rozhraní Firefoxu pomocí CSS stylů, je však nutné do této skryté nabídky zavítat. Postup je vcelku prostý, stačí napsat about:config do adresního řádku a odentrovat. Prohlížeč vás následně varuje před možnými negativními důsledky této návštěvy, načež ho kliknutím na tlačítko Beru na vědomí ubezpečíte, že víte, co děláte.

Firefox varující před možnými důsledky editace položek v about:config | Zdroj obrázku: Vlastní
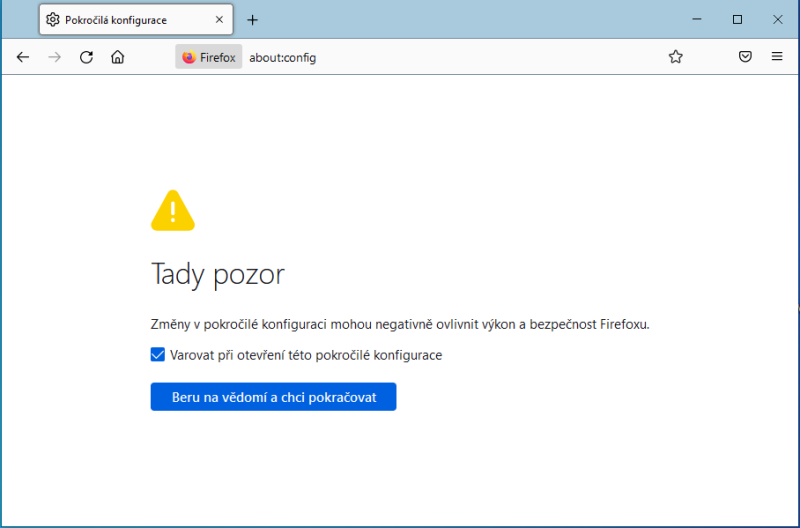
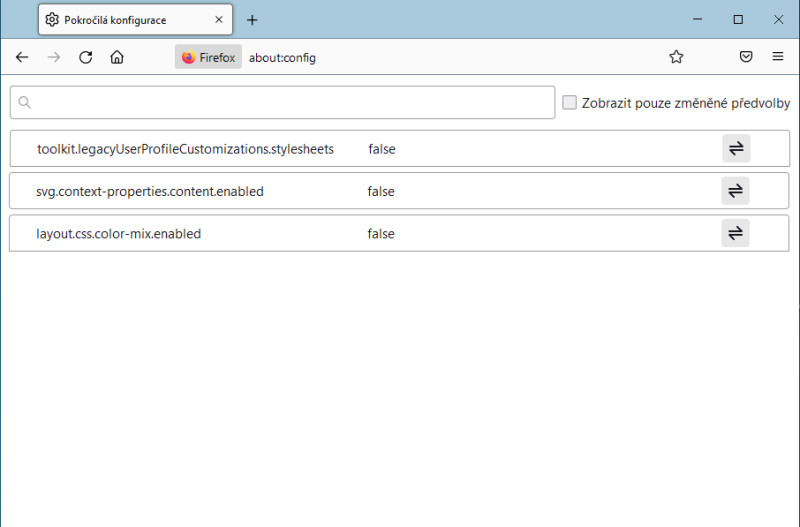
Do pole pro vyhledávání je nyní nutné zadat řetězec toolkit.legacyUserProfileCustomizations.stylesheets. Ve výchozím nastavení je jeho hodnota nastavena na false, dvojklikem ji změníte na true. Značná část témat vyžaduje pro své správné fungování zapnuté také předvolby layout.css.color-mix.enabled a svg.context-properties.content.enabled. Ty proto také aktivujte.

Položky v about:config ve výchozím nastavení | Zdroj obrázku: Vlastní

Položky v about:config po jejich aktivaci | Zdroj obrázku: Vlastní
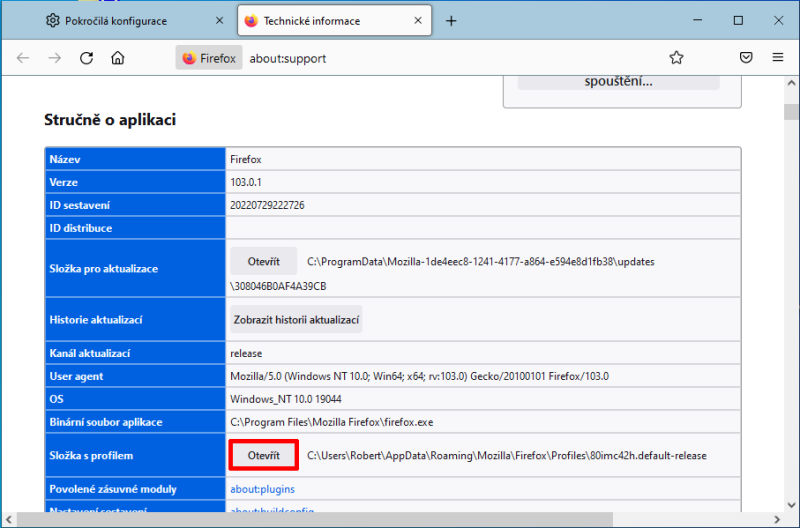
V dalším kroku stačí kliknout na hamburger menu, zvolit Nápověda a Další technické informace. Na zobrazené stránce, která vám poskytne výčet parametrů a informací klikněte v řádku Složka s profilem na tlačítko Otevřít. Případně si můžete cestu ke složce profilu zkopírovat a vložit do Průzkumníku ručně.

Stránka about:support se zvýrazněným tlačítkem Otevřít | Zdroj obrázku: Vlastní
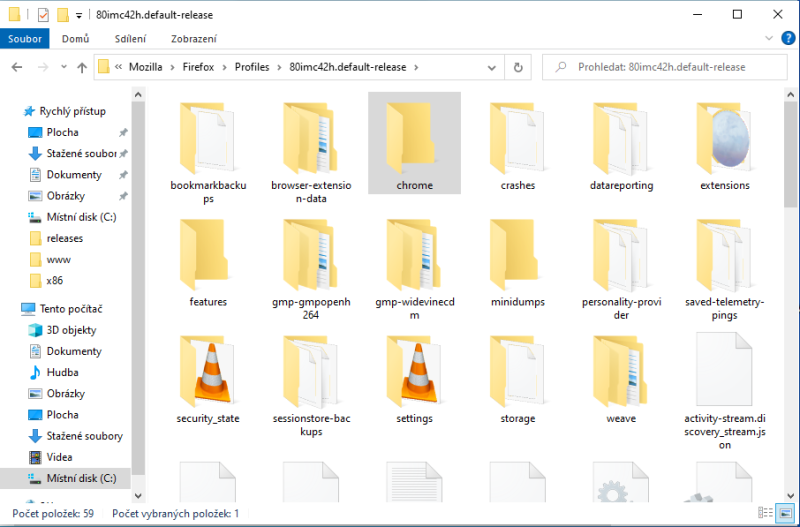
Z rozhraní Firefoxu se tak dostanete do Průzkumníku, který vám naservíruje veškerá data, z nichž je složen váš profil v prohlížeči. Posledním krokem je vytvořit v tomto umístění prázdnou složku s názvem chrome.

Složka profilu s nově vytvořeným adresářem chrome | Zdroj obrázku: Vlastní
Toť vše, váš prohlížeč je nyní připraven k veškerým možným změnám vizáže. Nyní již stačí zkopírovat soubory tématu do složky chrome a prohlížeč restartovat.
Pro účely tohoto článku jsem do zmíněné složky vložil soubory skinu CustomCSSforFx, který navazuje na kdysi oblíbený doplněk Classic Theme Restorer. A voila, po restartu prohlížeče se Firefox spustil ve zbrusu novém kabátu.

Firefox 102 s aplikovaným skinem CustomCSSforFx | Zdroj obrázku: Vlastní
V příští části článku si probereme, kde jednotlivá témata hledat a jak se zorientovat v jejich možnostech.
Máte námět na článek? Dejte mi vědět v komentářích.