Jak změnit vzhled Firefoxu? Upravte prohlížeč podle svých představ – část druhá
Je tomu již pár měsíců, co mi zde na Diitu vyšel článek týkající se problematiky komplexní úpravy vzhledu webového prohlížeče Mozilla Firefox. Na jeho konci jsem slíbil pokračování, v němž mělo být představeno, kde komplexní témata vzhledu hledat a jak s nimi pracovat tak, abychom si je přizpůsobili k obrazu svému. A po dlouhém čekání je ono pokračování zde.
Předpokládám, že máte svou instanci Firefoxu nastavenou tak, jak bylo zmíněno v první části článku. Pokud tomu tak není, níže na něj přikládám odkaz a doporučuji si jej přečíst a přichystat prohlížeč do stavu, v němž budou informace zde publikované využitelné.
Oficiální galerie rozšíření? Spíše ne
Běžnou praxí nedávných let, konkrétně doby, kdy byl Firefox z dnešního pohledu ještě v poměrně nízké verzi 56 byly veškeré kompletní skiny přehledně uspořádané a dostupné na webu Firefox Addons umístěného na adrese https://addons.mozilla.org/. Pokud však na zmíněnou adresu zavítáte dnes, naleznete pouze takzvané personas, což jsou odlehčené skiny měnící pozadí rozhraní prohlížeče – samotné prvky uživatelského rozhraní však změnit neumí.
Situace je tak z tohoto pohledu složitější a uživatel, který touží „ohnout si prohlížeč podle svých představ“ musí zapátrat v neznámých vodách internetu. Celé to navíc komplikuje fakt, že neexistuje web, který by byl tím jedním výhradním distributorem komplexních skinů. A právě z tohoto důvodu jsem se rozhodl napsat tento článek, v němž vám představím majoritní zdroje moderních komplexních skinů.
Pomyslná náhrada za Firefox Addons?
Zdaleka největší galerií skinů je FirefoxCSS Store, která jich ku dnešnímu dni nabízí celkem 78. Jedná se o jakýsi manuální agregátor, do něhož každý může přidat svůj skin. Respektive odkaz na něj, samotná stránka skiny nehostuje a slouží pouze k přesměrování uživatele na jejich oficiální web, typicky na GitHub.

Zdroj obrázku: Vlastní
Nutno podotknout, že nelze počítat s tím, že veškerá tato témata budou konkrétně ve vašem prohlížeči fungovat. Skiny mají na svém GitHubu zpravidla uvedeny požadavky, které jsou k jejich správné funkčnosti nutné – například GNOME Theme vyžaduje specifický operační systém, konkrétně Linux; případně Wavefox, který pro dosažení akrylického záhlaví okna vyžaduje instalaci softwaru MicaForEveryone. Ten však funguje pouze pod systémem Windows 11. Při používání těchto skinů je také nutné nezapomínat, že se mohou s každou aktualizací rozbít. Mozilla nezřídka kdy změní část kódu, která je vázána k uživatelskému rozhraní, v důsledku čehož skin nefunguje tak, jak autor zamýšlel. V takové situaci je vhodné skin deaktivovat, a to buď manuálním zakázáním předvolby toolkit.legacyUserProfileCustomizations.stylesheets, případně přejmenováním složky chrome.
Redditové doupě
V případě, že Vám nejsou kaskádové styly cizí, je ve vašich možnostech si skin vlastnoručně opravit. S tím vám může pomoci jedna z redditových komunit, která se modifikacemi vzhledu Firefoxu zabývá a která nese podobně příznačné jméno, jako výše zmíněný web – FirefoxCSS, tentokrát však bez přívlastku Store. Kromě řešení různých problémů s tematikou uživatelského rozhraní se zde čas od času vyskytne nový skin, s nímž se chce jeho autor komunitě pochlubit. Naleznete tu tak mnohé ze skinů dostupných na FirefoxCSS Store, kromě nich jsou zde však k nalezení i ty, které na tomto webu publikovány nebyly.
Obecně lze konstatovat, že s těmito dvěma weby nešlápnete vedle. Naleznete tu většinu moderních a aktuálně vyvíjených plných témat vzhledu. Na FirefoxCSS Store je vám vše naservírováno na stříbrném podnosu, na subredditu FirefoxCSS budete muset trochu hledat. Jste-li však notorickými experimentátory, je možné, že vám tato nabídka stačit nebude. Potom vás však čeká časově náročné a dost možná ne zcela úspěšné vlastnoruční hledání, případně samostudium kaskádových stylů s vidinou vytvoření vlastního skinu.
Změna předvoleb v userChrome.css
Jedním ze skinů, které se ani na jednom z těchto webů nevyskytují je CustomCSSforFx. Konkrétně tento skin zmiňuji proto, že se jedná o duchovního nástupce rozšíření Classic Theme Restorer, které v dobách Australisu umožňovalo reinkarnovat osobitou podobu starších verzí Firefoxu. Funkcionalita zůstala zachována, pouze forma se změnila.

Zdroj obrázku: Vlastní
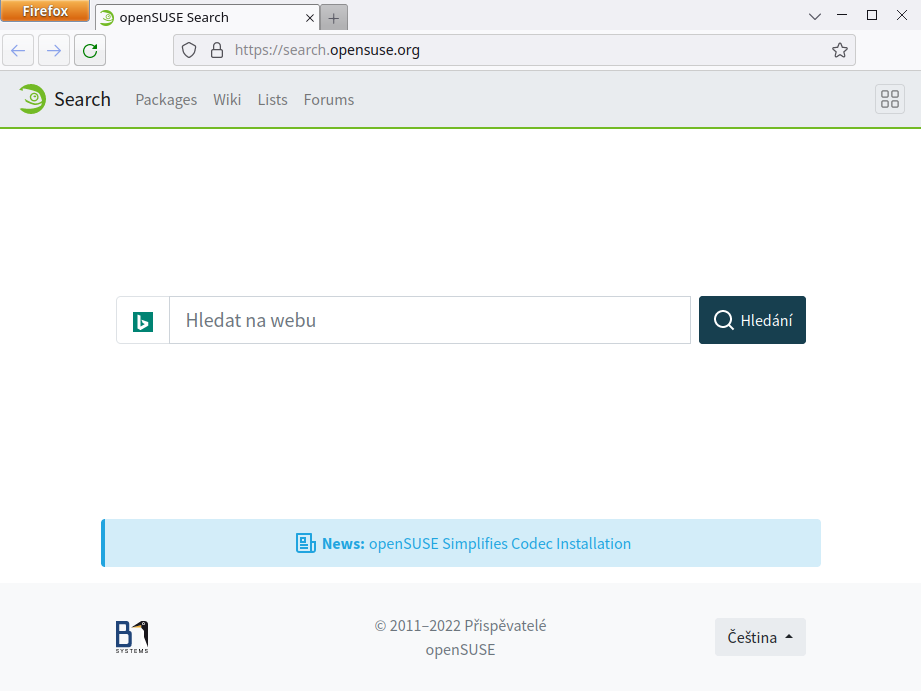
Tento skin se vyznačuje širokými možnostmi úpravy vzhledu, a to poměrně jednoduchou cestou. Soubor userChrome.css je tvořen linky na další CSS soubory, které samy definují podobu konkrétního elementu uživatelského prostředí. Aktivně využívané linky jsou v programátorských editorech jako je například PSPad barevně zvýrazněny, naopak neaktivní jsou zašedlé a zepředu takzvaně zakomentované znaky /*. V případě CustomCSSforFx je u každého z linků na konkrétní kaskádový styl zmíněno, jakou má funkcionalitu, případně je to patrné z názvu samotného souboru. K editaci skinu tak v podstatě stačí pouze odkomentovat CSS soubory, které chceme uplatnit a zakomentovat ty, které naopak chceme zakázat. Při editaci souboru je důležité řídit se instrukcemi, které jsou u jednotlivých sekcí předvoleb uvedeny. Kupříkladu pro změnu použité sady ikon, jak ilustruje obrázek níže, je nutné mít povolenou pouze jednu z nabízených předvoleb.

Zdroj obrázku: Vlastní
userChrome.css jsem si důkladně prošel a kromě ikon jsem změnil také barvu tlačítka menu, které je nyní místo v oranžové vykresleno v tmavě modré tak, jak byla přítomna v dřívější beta edici Aurora; a obecně použité pozadí v záhlaví okna, které nyní vizuálně připomíná skin Strata z Firefoxu 3, případně skleněný efekt Windows Aero.

Zdroj obrázku: Vlastní
Závěrem této kapitoly je třeba dodat, že pro uplatnění veškerých změn je nutné soubor userChrome.css uložit a prohlížeč následně restartovat.
Ruční editace userChrome.css
CustomCSSforFx je ukázkovým příkladem toho, jak by měl být skin pro Firefox navržen. Hlavní soubor se odkazuje na jednotlivé dílčí části, které lze podle potřeby vypínat a zapínat. Vše je navíc ve strukturovaném, přehledném a především okomentovaném kabátě. Uživatel tak ví, jakou změnu která předvolba způsobí.
Tento přístup je však poměrně ojedinělý, což je na škodu širšímu rozšíření těchto plnotučných skinů. Mnohem častější je soubor userChrome.css, který v sobě zahrnuje všechny aplikované CSS styly. Nezřídka kdy je soubor neokomentovaný, uživatel tak bez znalosti CSS nemá nárok provádět jakékoliv editace, jelikož nemá tušení co a jak upravit tak, aby to vypadalo podle jeho představ. Pokud na takový skin narazíte, máte dvě možnosti – nechat ho být tak, jak ho autor stvořil, nebo se naučit kaskádové styly a se skinem si následně vyhrát dle libosti. CSS lze samozřejmě využít i na mnoha jiných místech, takže minimálně stručné seznámení se s ním doporučuji.
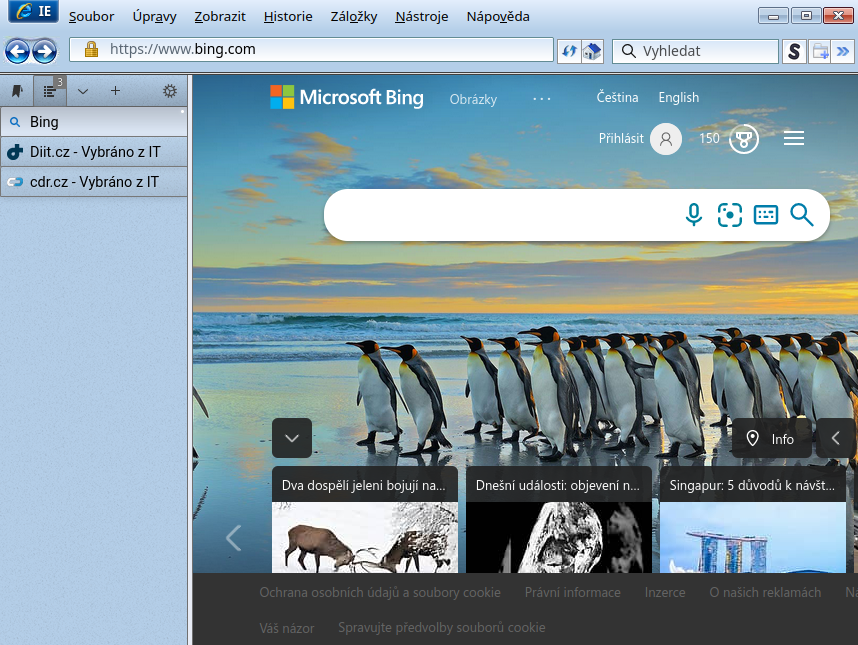
Jakmile kaskádové styly ovládnete, můžete například docílit podobného výsledku, jakého jsem docílil já – kombinace estetiky Internet Exploreru s vertikálními panely.

Zdroj obrázku: Vlastní
Klikání v about:config
Někteří z autorů skinů si pravděpodobně uvědomují nešťastnost celé situace s jejich editací, a proto se rozhodli jít v jistém smyslu uživatelům naproti – a to skrze editaci prostřednictvím interní stránku about:config. Tato funkcionalita není přirozená, autor skinu si ji musí doprogramovat, což je možná důvod, proč je přítomná pouze výjimečně.
Použití about:config ilustruji na příkladu skinu Wavefox. Autor na GitHubu projektu uvádí veškeré řetězce, které lze v kontextu editace skinu použít. Kromě samotných řetězců uvádí také doprovodný komentář, případně rovnou obrázek. Uživatel tak má naprosto jasnou představu o tom, co konkrétní řetězec mění.
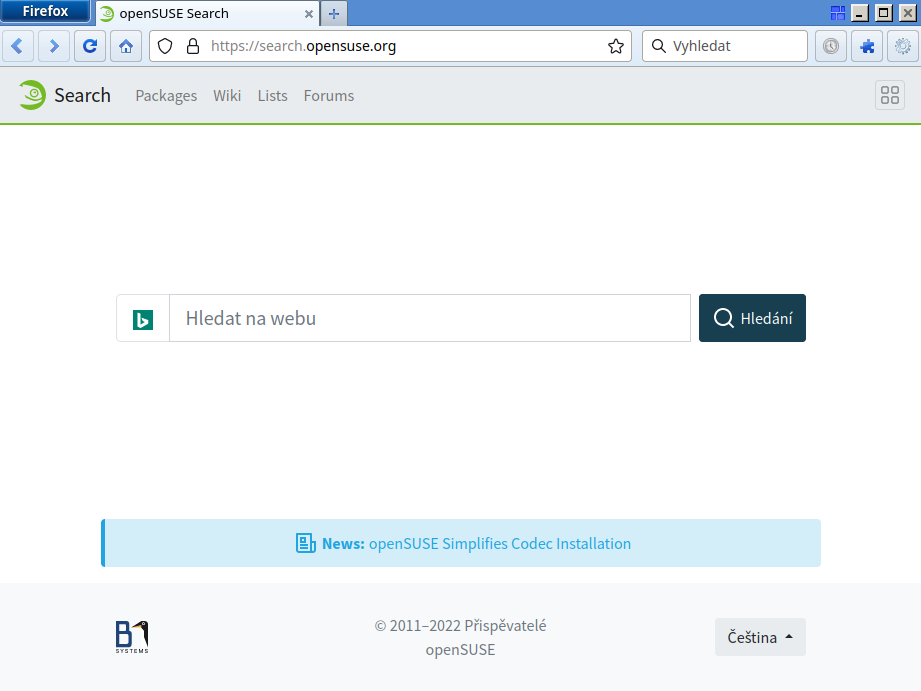
Ve výchozím stavu využívá Wavefox hranaté prostředí Photon, které bylo ve Firefoxu přítomno od verze 57 a v relativně nedávné době bylo nahrazeno prostředím Proton. Pro ilustraci, Wavefox čerstvě po jeho nasazení vypadá přibližně takto.

Zdroj obrázku: Vlastní
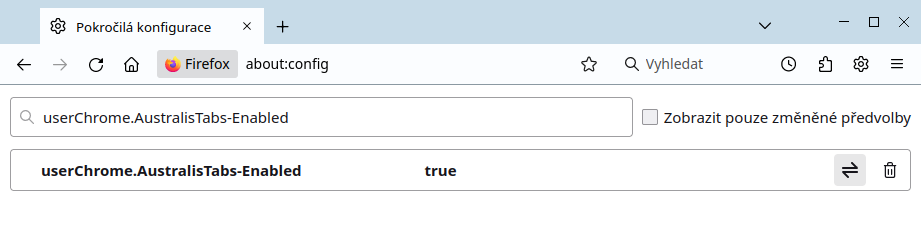
Následně stačí přes adresní řádek vstoupit na nám již známou stránku about:config a začít zadávat definované řetězce. Pro účely tohoto článku jsem vytvořil řetězec userChrome.AustralisTabs-Enbled a nastavil jeho hodnotu na true.

Zdroj obrázku: Vlastní
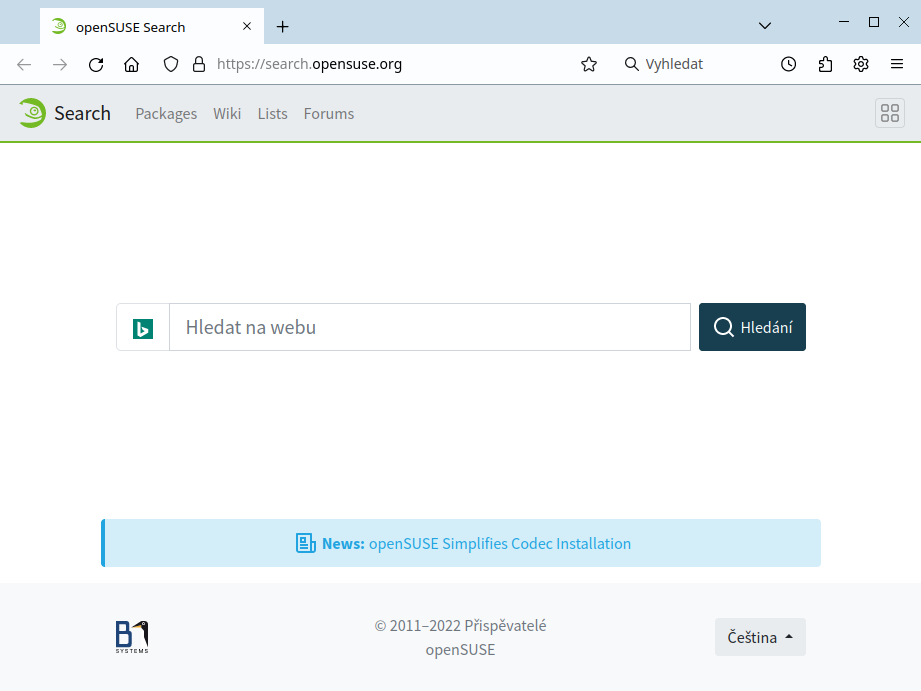
Následně stačí prohlížeč zrestartovat a po opětovném startu již vidíme lehce pozměněný vzhled prohlížeče, který teď nápadně připomíná prostředí Australis typické pro verze 56 a nižší.

Zdroj obrázku: Vlastní
Závěrem
Dnešní Firefox se celkem úspěšně snaží tvářit jako prohlížeč, který na sebe nenechá jen tak sáhnout. Jak je však vidno, pořád je to, alespoň částečně, ten starý dobrý Firefox, který svým uživatelům dává poměrně volnou ruku v tom, co s ním udělají a jak si ho přizpůsobí.
Cesta je sice trnitější, než tomu bylo dříve, jakmile se však člověk sžije s jinými metodami a přístupem, ani to tak nepůsobí.
Máte nějaké dotazy k tématu článku, či máte návrh, o čem napsat příště? Zanechte mi dole pod článkem komentář.